서버 띄웠고 디비 연결까지 해봤으니까
이제 MVC 구조를 위해 컨트롤러랑 라우터 설정을 하겠습니다.
최종적으로 구현될 프로그램이 워낙 작은 크기여서
라우터를 따로 파일로 관리하지 않아도 되지만 어차피 나중엔 해야되기 때문에
따로따로 만들겠습니다.
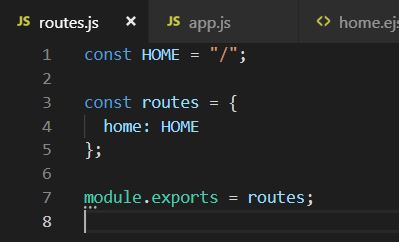
먼저 routes.js 를 만들어 해당 코드를 작성했습니다.
routes.js

라우팅할 패스들을 여기서 관리할 것입니다.
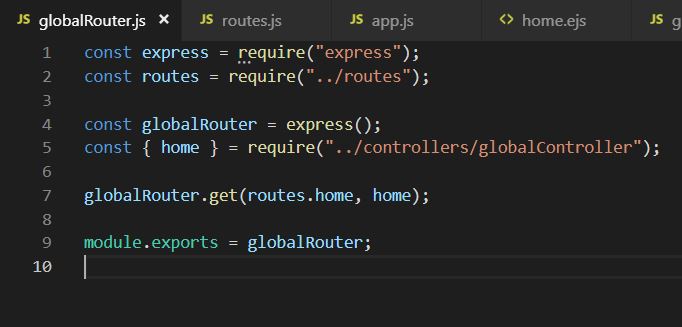
이 후 routers 폴더를 만들어 globalRouter.js 를 만들었습니다.
globalRouter.js

저는 일단 다 만들고 올리는거라 컨트롤러 코드가 설명전에 이미 위에 들어가 있습니다.
작성 당시 위의 코드에서 5, 7 라인의 코드가 없는 상태에서 컨트롤러를 만들었습니다.
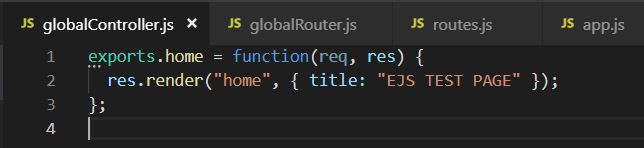
controllers 파일을 만들고 globalController.js 파일을 만들겠습니다.
globalController.js

컨트롤러에서는 함수 하나하나를 export 시키는 형태로 했습니다.
위의 코드도 뷰엔진이 이미 적용되있는 코드지만
처음엔 res.send("Something"); 으로 테스트를 했었습니다.
컨트롤러를 작성하고 앞서 작성한 globalRouter.js에 해당 컨트롤러에 대한 정보를 작성하시면 됩니다.
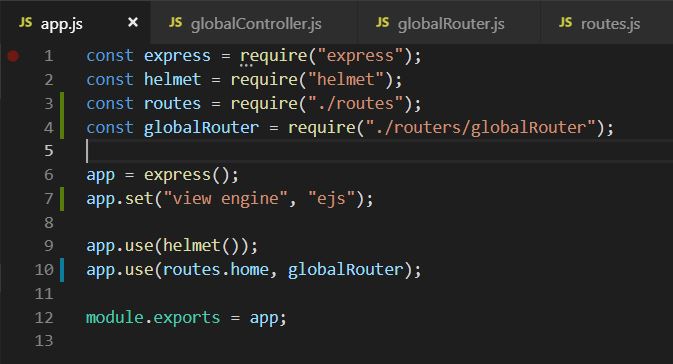
그리고 app.js에 get으로 처리했던 부분을 지우고, 만들어본 router 정보를 입력해줍니다.
app.js

라우터 모듈을 require 시켜서 app에 use 시켰습니다.
그리고 뷰페이지로 연결시키기 위해서 뷰 템플릿을 ejs로 선택하였습니다.
처음 배웠을때는 pug로 했지만 이번엔 ejs로 써보기로 했습니다. 다른 뷰엔진 아무거나 선택하셔도 됩니다.
ejs는 설치해주셔야 합니다
npm install ejs
그리고 7번째 줄 처럼 뷰 엔진을 ejs 로 셋팅하시면 사용하실수 있습니다.
뷰 엔진을 셋팅하면 views 폴더를 찾아가서 res.render에 적어준 페이지 이름을 찾아갑니다.
( 디폴트로 views로 찾아간다고 설명을 봤었는데 다른이름의 폴더로 해볼려고 했는데
잘 바꾸어지지 않았습니다. 찾을 폴더를 설정하는 부분은 찾아보겠습니다.)
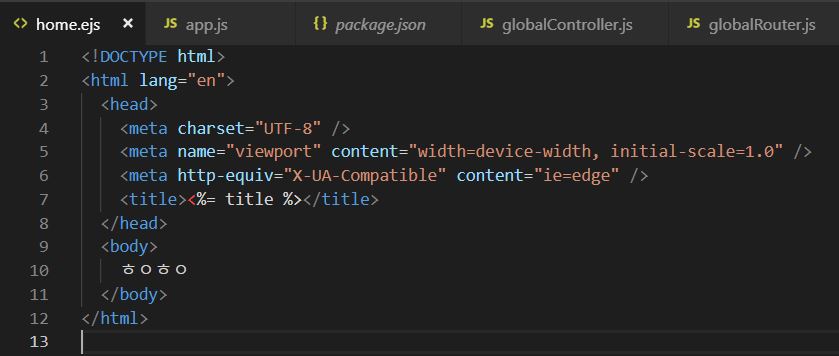
이제 views 폴더를 하나 생성해 home.ejs 를 하나 만들어 작성했습니다.

ejs 파일은 사용자 입장에선 html로 변환되어 보이게 됩니다.
그리고 <%= title%>은 ejs파일에서 사용할 수 있는것인데 저도 일단 ejs는 처음이라 테스트용으로 넣어봤습니다.
저 부분은 컨트롤러에서 보낸 타이틀이 들어오게 됩니다.
실행 결과입니다.

url에 잘 맞게 동작했습니다. 페이지 타이틀도 잘 넘어왔네요.
사이즈를 떠나 일단 여러가지 부분들을 분리하고 구조화 하는게 이번의 주요 목표였습니다.
사실 여기까지만 잘 구조화 해둔다면 나머지는 이제 자유롭게 하고싶은걸 하면 됩니다.
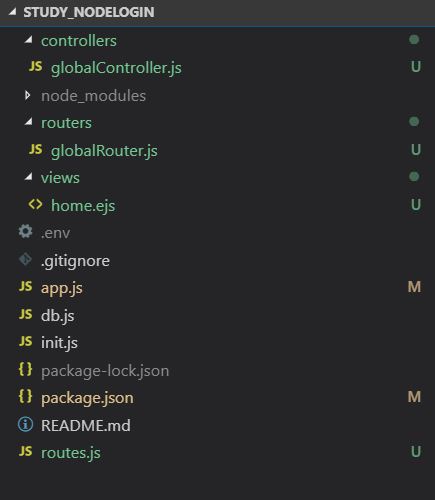
현재까지의 파일 구조입니다.

Github Commit
'NodeJS' 카테고리의 다른 글
| [노드 초보] 회원가입 로그인 구현해보자 (1) - 몽고디비 연결하기 (0) | 2019.05.07 |
|---|---|
| [노드 초보] 회원가입 로그인 구현해보자 (0) - 서버 띄우기까지 (0) | 2019.05.06 |
| NodeJS, Babel 을 이용해 ES6 사용해보기 (맛만 봐보자) (0) | 2019.05.05 |
| [NodeJS] URL과 파라미터 다뤄보기 (1) | 2019.04.23 |



