노드 공부해보자
목표는
회원가입, 로그인 구현. 깃헙 소셜 로그인까지.
CSS 디자인 신경안쓸거. 기능에 집중하고 나중에 부트스트랩으로 해보거나 하겠음
DB는 몽고사용
(노드, 몽고 설치완료 가정)
이론은 대부분 넘길꺼
공유가 주 목적이라기 보다 내 공부 기록이 주 목적이고 완전 부 목적이 공유 (그래서 반말함)
require()이 뭐고 뭐가 뭐고 이런거보다 크게크게 갈거임 ( 대충 내맘대로 하겠다는 뜻)
노드와 몽고db 버전정보
node version : 10.15.1
mongo version : 4.0.6
에디터는 Visual studio code
소스코드는 깃헙 링크를 올리고 여기에는 사진으로 올림 ( 귀찮은 일을 최대한 겉어내고 진행하겠음 )
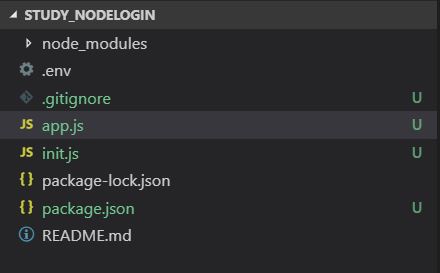
프로젝트 폴더명 study_nodeLogin
일단 본격적으로 작업하기 전
1. .gitignore 생성 후 ( 링크 ) 내용 작성
.gitignore 파일은 github에 올릴시 내가 올리고 싶지 않은 파일의 리스트를 저장함
그리고 맨 밑에 package-lock.json 적어줬음
2. npm init
3. npm install express
당연하다시피 프레임워크는 express로 ㄱㄱ
4. npm install helmet --save
helmet 모듈은 노드 사용시 보안관련 모듈로 express 공식문서에서도 보안관련 문서쪽에 사용하면 좋다 나옴
세부 설정은 하지 않음. 잘 모름.
5. npm install dotenv
dotenv 모듈은 서버 환경변수인 process.env에 내가 목적에 맞는 변수들을 더 추가해줘서 갔다 쓸거임
.env 파일을 생성하여 작성하면 되고 위에 .gitignore 링크에 보면 .env가 있을거임
나는 여기다가 공개하고싶지 않은 정보들을 적을거임. 예를 들어 디비정보
그래도 혹시나 볼사람들을 위해 어떤 내용인지 보여주긴할건데 보여줘도 되겟지?
일단 간단하게 필요한것들 설치가 끝났다면 서버를 띄워보고 디비 연결까지 가보자
현재 파일구조

일단 app.js 와 init.js 를 생성했다.
app.js 는 express 생성하고 모듈설정을 할것이고
init.js 는 간단하게 app객체를 갖고와서 listen시킬 것임
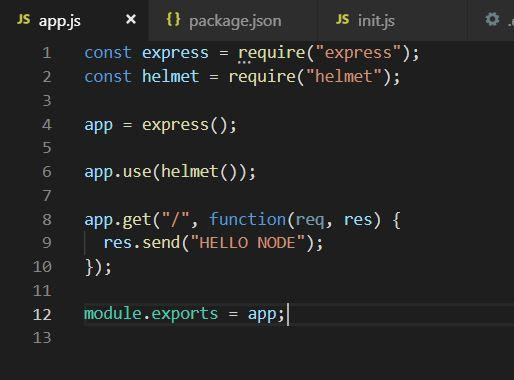
app.js

express와 helmet을 require 후
express 생성 helmet 모듈을 사용하게 만듬.
포트는 4041을 쓸거고 해당 localhost:4041/ 에 왔을때 HELLO NODE 띄워줄거.
그리고 init에서 사용하기 위해 app 객체를 export
init.js

init에서는 app을 불러오고 위에서 설치한 dotent를 불를거.
두번째줄 처럼 작성했을시 .env 파일에 등록한게
process.env.(등록한이름) 형식으로 불러올 수 있음.
현재 .env에는 PORT=4041 한줄 적혀잇음
그리고 app을 listen.
결과

nodemon은 코드 변경시 서버를 수동으로 재시작할 필요없음. 저장시 재시작됨.
이거 안쓰고 그냥 node init.js 하면 될듯.
Github Commit
'NodeJS' 카테고리의 다른 글
| [노드 초보] 회원가입 로그인 구현해보자 (2) - MVC구조잡기, 라우터 및 컨트롤러, 뷰엔진 설정 (0) | 2019.05.09 |
|---|---|
| [노드 초보] 회원가입 로그인 구현해보자 (1) - 몽고디비 연결하기 (0) | 2019.05.07 |
| NodeJS, Babel 을 이용해 ES6 사용해보기 (맛만 봐보자) (0) | 2019.05.05 |
| [NodeJS] URL과 파라미터 다뤄보기 (1) | 2019.04.23 |



