https://github.com/skwzz/test-babel
skwzz/test-babel
babel을 이용해 es6 사용해보기. Contribute to skwzz/test-babel development by creating an account on GitHub.
github.com
진짜 맛만 봅니다.
이 글의 주요 목적은 Babel을 사용해 ES6를 사용해 보는 것입니다.
( NodeJS는 설치가 됬다는 가정하에 작성하였습니다.)
일단 테스트를 해볼 폴더를 하나 만들어 주시고
해당 폴더 위치에서 아래의 명령어 2개를 입력합니다.
npm init
npm install express
일단 test1.js 파일을 생성해 ES6 문법인
Arrow function 과
Template Literals 을 사용해 보겠습니다.

네 잘 됩니다... ??
??
네. Node의 버전에 따라 ES6를 지원해주는 범위가 있다네요.
현재 제 Node의 버전은 10.15.1 입니다.
그럼 test2.js 파일을 만들어 서버를 한번 띄워볼게요
require 대신에 import를 사용하겠습니다.

require 대신 import 사용한 결과 에러가 발생했습니다.
import를 지우고 require쪽 주석을 풀면 서버가 뜨게 됩니다.
저도 검색을 해보니 import와 export 는 아직 지원이 안되나봐요.
기본적으로 어디까지 지원이 되고 안되는지 정확한 범위는 잘 모르겠습니다.
맛만 볼거에요.
저는 babel/node를 사용하겠습니다.
babel의 공식 문서의 설치과정을 보면
core, cli, preset-env 를 설치하라 나오는데 저는
core, node, preset-env 로 가겠습니다.
babel node 설명을 보면
CLI와 똑같이 동작을 하며 동작 전 프리셋과 플러그인을 컴파일하는데 더 이득을 준다 적혀있습니다.
npm install @babel/core
npm install @babel/node
npm install @babel/preset-env
설치 옵션은 그냥 안주고 진행하겠습니다.
설치 끝나시면
.babelrc 파일을 하나 생성합니다. 이 파일은 바벨 설정 파일입니다.
프리셋은 ES6로 적힌 코드를 어떤 스타일? 범위? 정도로 적용시킬거냐 설정하는것입니다.
( 요즘 무슨 게임들 보면 얼굴 커스터마이징을 할 수 있는 게임들 중
미리 있는 파일 가져다 쓸때 프리셋이라 적혀있죠? 비슷한겁니다. )
프리셋은 가장 범용적이라는 env로 가겠습니다.
.babelrc 파일에 해당 코드를 적습니다.

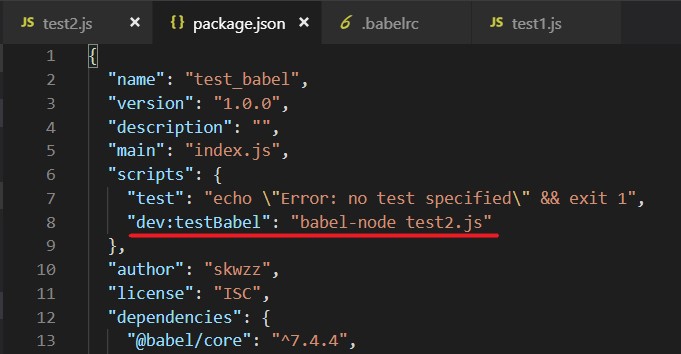
그리고 package.json 의 "scripts" 부분에 babel-node 로 시작하게 설정해줍니다.

설정 마무리 됬고 실행화면입니다.

여기까지 Babel을 간단하게 사용해봤습니다.
허접한 게시물이니, 자세한 내용은 공식 홈페이지
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
'NodeJS' 카테고리의 다른 글
| [노드 초보] 회원가입 로그인 구현해보자 (2) - MVC구조잡기, 라우터 및 컨트롤러, 뷰엔진 설정 (0) | 2019.05.09 |
|---|---|
| [노드 초보] 회원가입 로그인 구현해보자 (1) - 몽고디비 연결하기 (0) | 2019.05.07 |
| [노드 초보] 회원가입 로그인 구현해보자 (0) - 서버 띄우기까지 (0) | 2019.05.06 |
| [NodeJS] URL과 파라미터 다뤄보기 (1) | 2019.04.23 |



